InMind Wellness Project
In this project I designed a wearable application that empowers users by facilitating mindfulness through variable check-ins throughout the day regarding their mood and the circumstances surrounding it.


















Case Study
Problem Statement
In the hustle and bustle of modern life, many people lose touch with their emotional well-being, resulting in unnoticed stress and mental fatigue. There’s a need for a solution that helps users track and reflect on their emotional states and the circumstances surrounding them throughout the day.
Objective
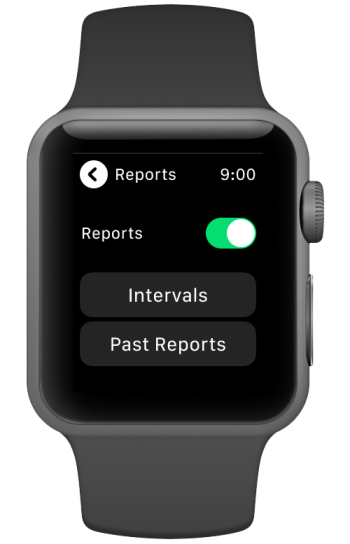
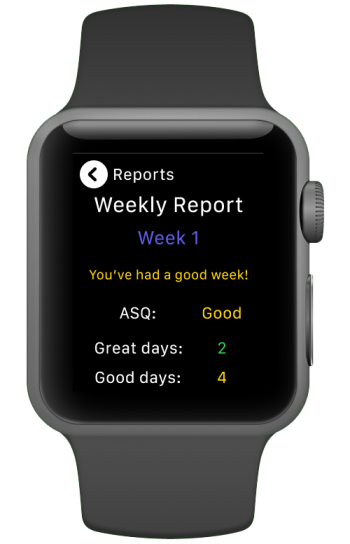
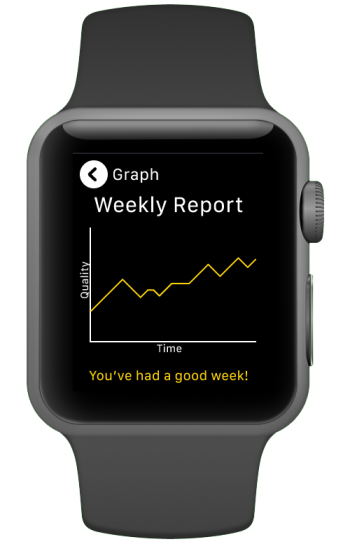
To design an intuitive Apple Watch application that facilitates regular check-ins, enabling users to gauge their mood and associated circumstances, and offers them insights through reports, fostering better mindfulness and self-awareness.
Design Process
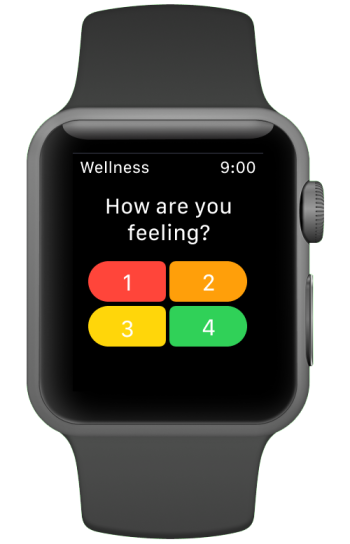
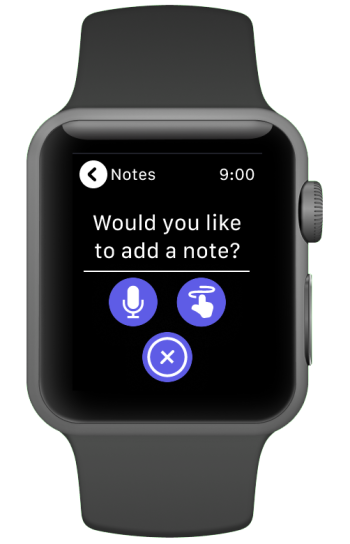
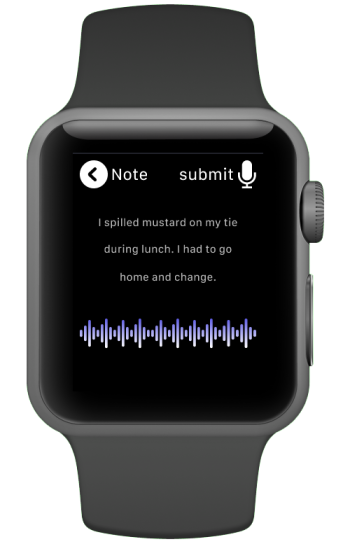
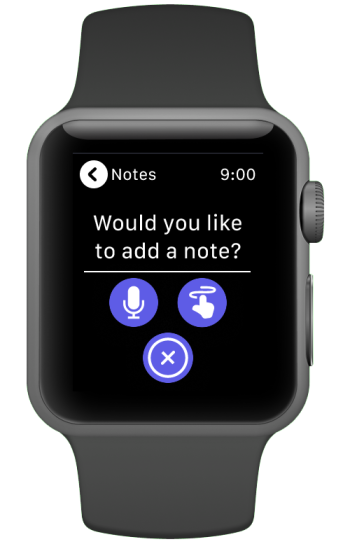
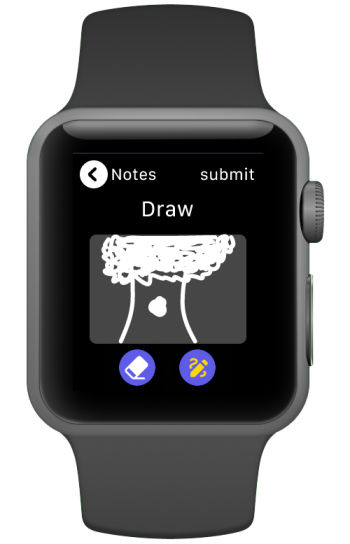
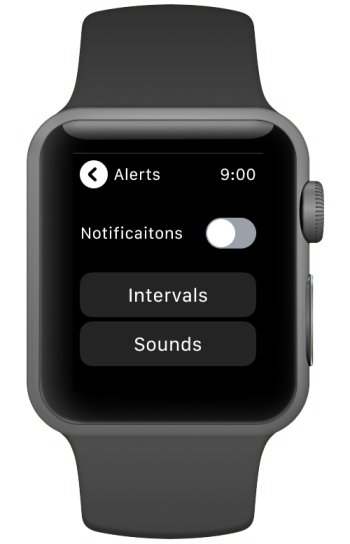
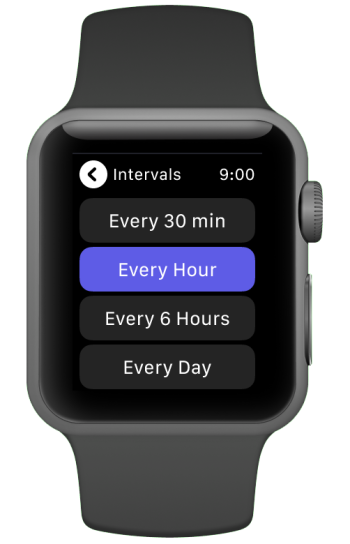
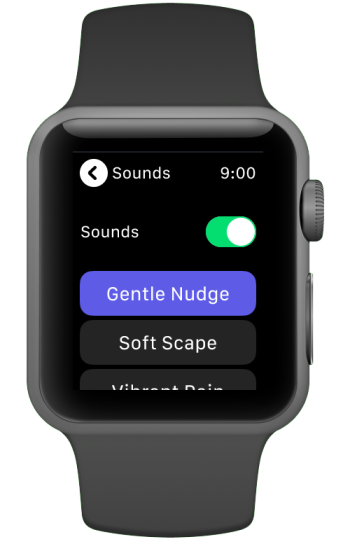
The design process began with researching the importance of emotional check-ins and mindfulness in daily life. With this understanding, I focused on creating a straightforward interface that would fit seamlessly into the Apple Watch’s small screen. I drew up some sketches for a wearable concept and took them to Figma. I created wireframes and prototypes that emphasized simplicity and ease of use, featuring a quick scale (1-4) for users to log their emotions with just a few taps.
Prototyping and Development
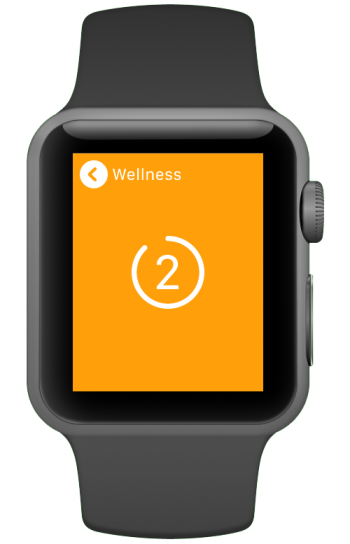
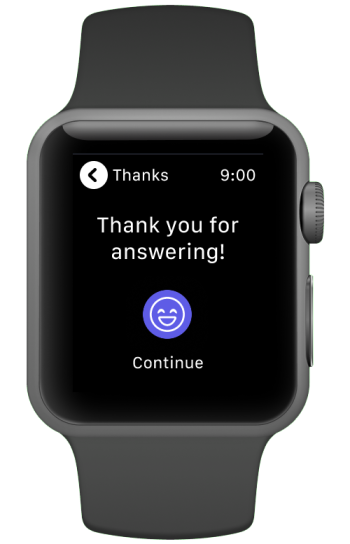
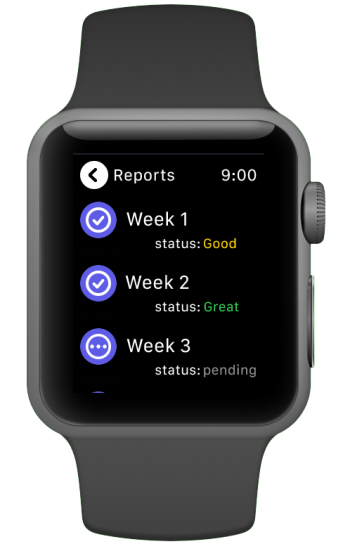
The prototype was developed to ensure a smooth user experience, minimizing the number of steps required for an emotional check-in. I designed a simple, intuitive interface that prompts users to rate their mood and, if desired, expand on their rating by adding notes or selecting from predefined tags. This approach not only made the process quick but also allowed users to reflect on their emotional state more deeply when they had the time.
User Testing
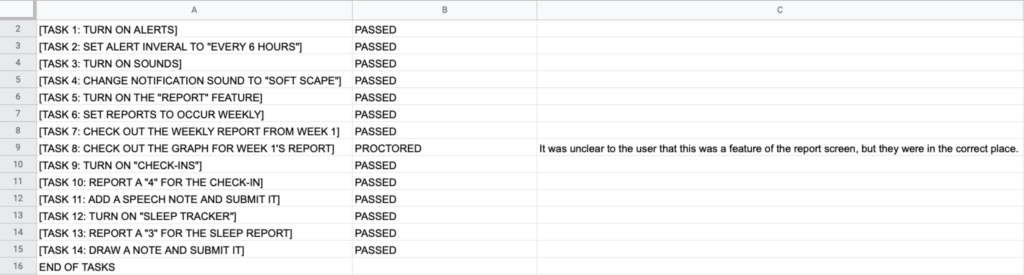
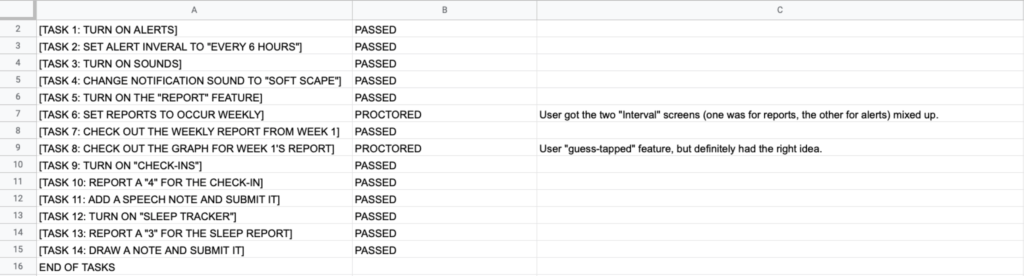
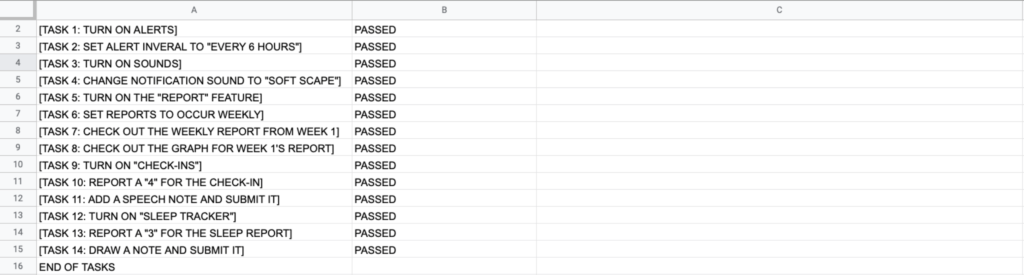
To validate the design, I conducted user testing with a diverse group of Apple Watch users. Through these sessions, I gathered feedback on the app’s usability, particularly focusing on the ease of navigating the interface and the relevance of the expanded options for emotional reflection. Based on this feedback, I refined the app to improve the clarity of instructions and the responsiveness of the touch interactions.
Outcome
The final prototype was well-received by users, who appreciated the app’s simplicity and the ability to quickly check in with their emotions throughout the day. The expanded options for reflection were also praised for promoting mindfulness and encouraging users to better understand their emotional states and triggers. The app successfully demonstrated its potential to help users build emotional awareness and mindfulness, setting the stage for further development and potential launch on the Apple Watch.
Supporting Media



Tools & Skills Used
Tools
Figma: Utilized for crafting high-fidelity wireframes and interactive prototypes
Adobe Illustrator: Leveraged to design custom elements, iconography, and the mood board
Google Products: (Sheets, Forms, Calendars, Drive, etc.) for conducting and organizing user interviews, scheduling sessions, and collecting feedback
Skills
Wearable Design Principles: Implemented best practices specific to Apple Watch wearable design standards, ensuring that the application is simple, quick, and intuitive
Mockups and Wireframes: Using Figma, I crafted detailed wireframes that laid the groundwork and provided clarity for the user interface. I transitioned these mockups, infusing color, typography, and aesthetic details to create high-fidelity visuals
Asset Creation: Leveraged Adobe Illustrator’s precision and versatility to create high-quality, scalable vector graphics that were crucial to the interface
Information architecture Design: Orchestrated the logical structure and organization of the application’s content and functions
Persona creation: Developed detailed user personas to encapsulate the needs, preferences, and pain points of the target audience
User interviewing and testing: Conducted thorough user interviews to gather qualitative data about user needs, challenges, and expectations