CAT Project
In this project, I worked in collaboration with Caterpillar and a small team of designers to create an AR application that allows technicians to better understand and repair their equipment.
This was presented to Caterpillar on World Usability Day.




















Case Study
Problem Statement
Machinery is complicated and Engineers may not always have the resources or knowledge necessary to deal with potential issues as they arise. There was a need for a cost-effective solution that simplified, standardized, and streamlined preventative maintenance processes for Engineers.
Objective
The primary aim for this project was to design an Augmented Reality (AR) solution that would simplify and streamline maintenance processes for Engineers. Our tablet application aims to deliver real-time, contextual information overlaying the machinery to provide a more straightforward and efficient way to perform and understand maintenance tasks. The application was also to utilize real-time analytics from connected machinery to determine current status and issues through the use of Machine Learning (ML).
Research & User Interviews
We conducted market and product research, and performed user interviews with 20 qualified participants. Our findings indicate that:
- 95% of users agree that today’s machines require more time and technical expertise to troubleshoot
- 90% felt that Augmented Reality (AR) technology could be a cost-efficient solution
- 90% were interested in a technical solution
- 85% found current methods unreliable or cumbersome
Design Process
Information Architecture
In the process of creating this application, information architecture was one of our primary concerns. Due to the technical nature of the application and the varied skill levels of engineers that would use the tool, it was critical to design an architecture that was both simple and robust.
We conducted card-sorting exercises with potential users to help distinguish the types of information that would be most useful. The results helped us create a sitemap that effectively organized content into hierarchical layers, focusing on fault detection, task prioritization and ease of access. Top level categories would break down into more specific sub-categories to guide the user logically through their maintenance activities.
User Flows
User flows were meticulously planned to match different scenarios an engineer might face in the field. After gathering requirements, we drafted several user flows to illustrate the journey from the point of identifying a maintenance issue to the point of resolving it using the AR tablet application. These flows each focused on different core features, such as running routine maintenance check-ups or step-by-step problem identification and solution. The goal was to make the app a seamless assistant, rather than an intrusive tool, thereby increasingly likelihood of adoption and continued use.
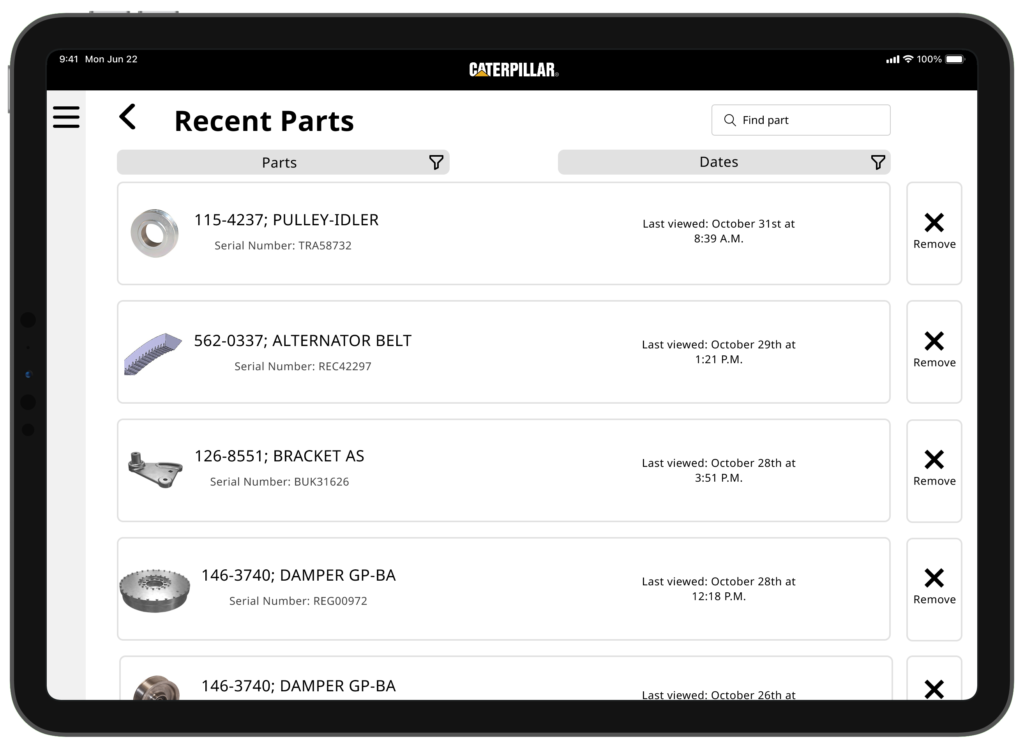
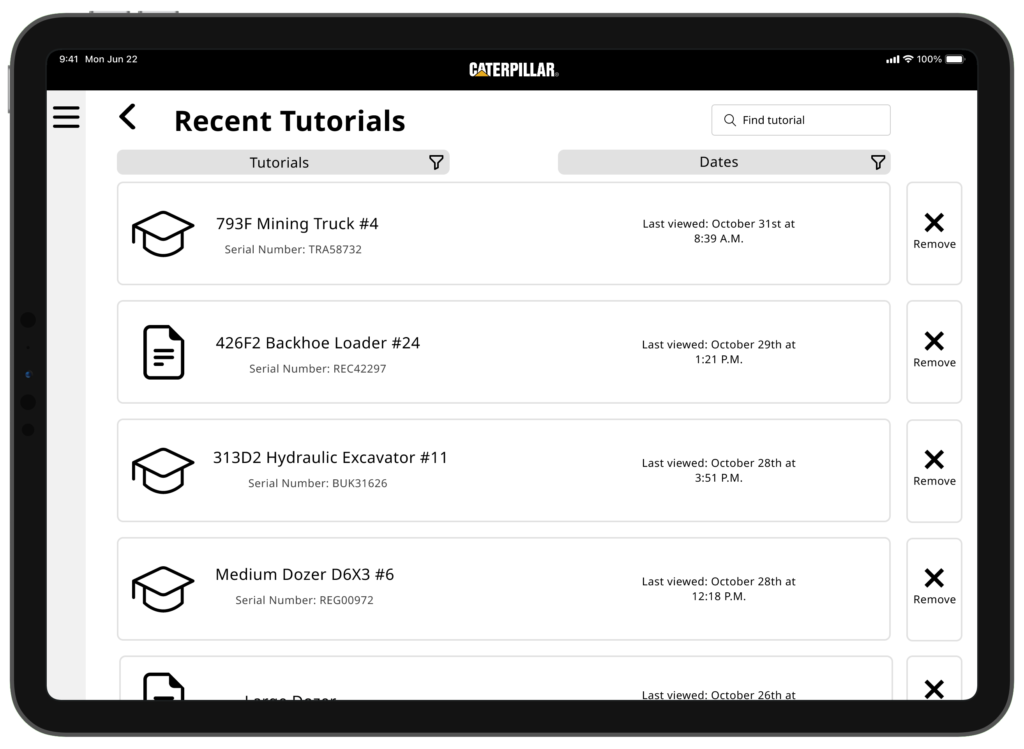
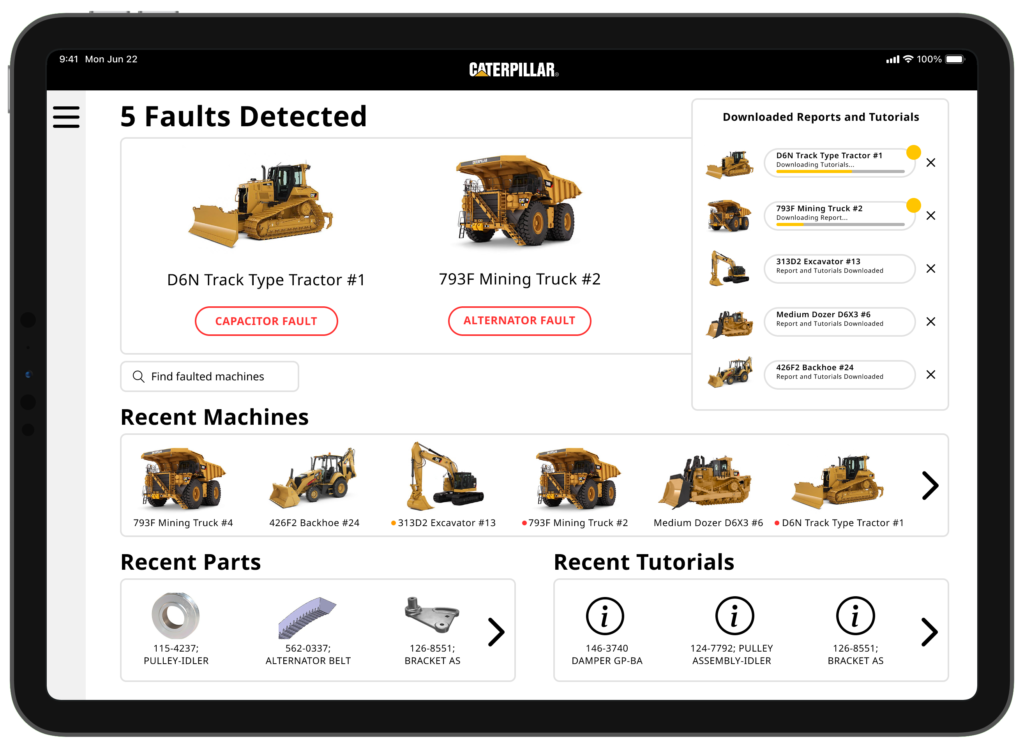
Wireframing & Prototyping
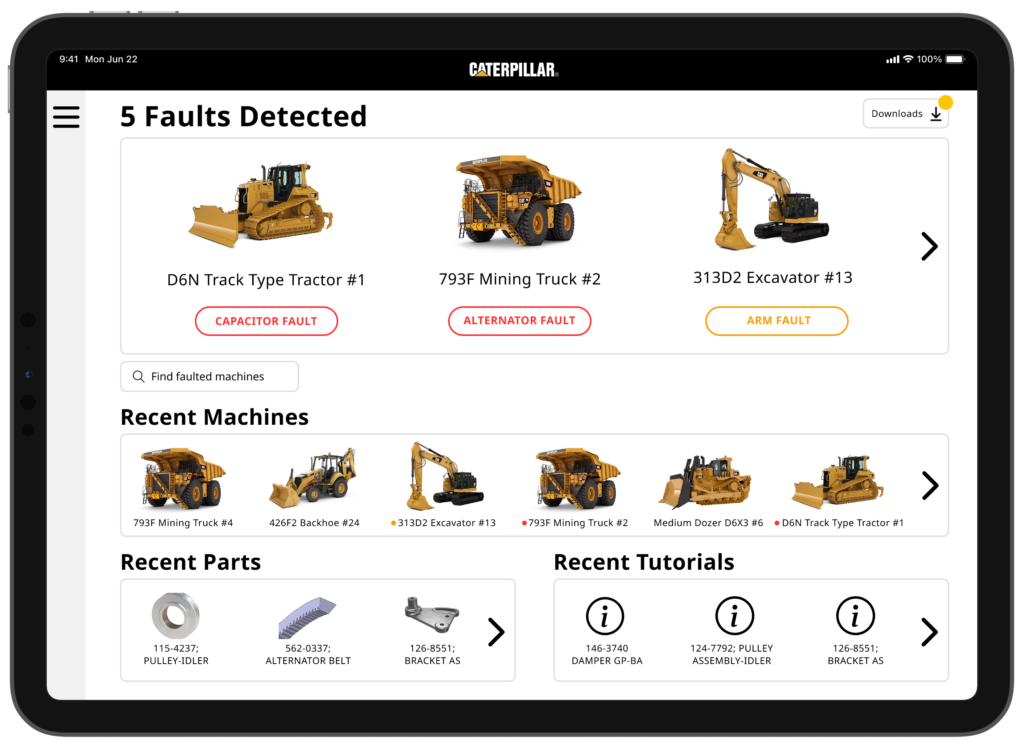
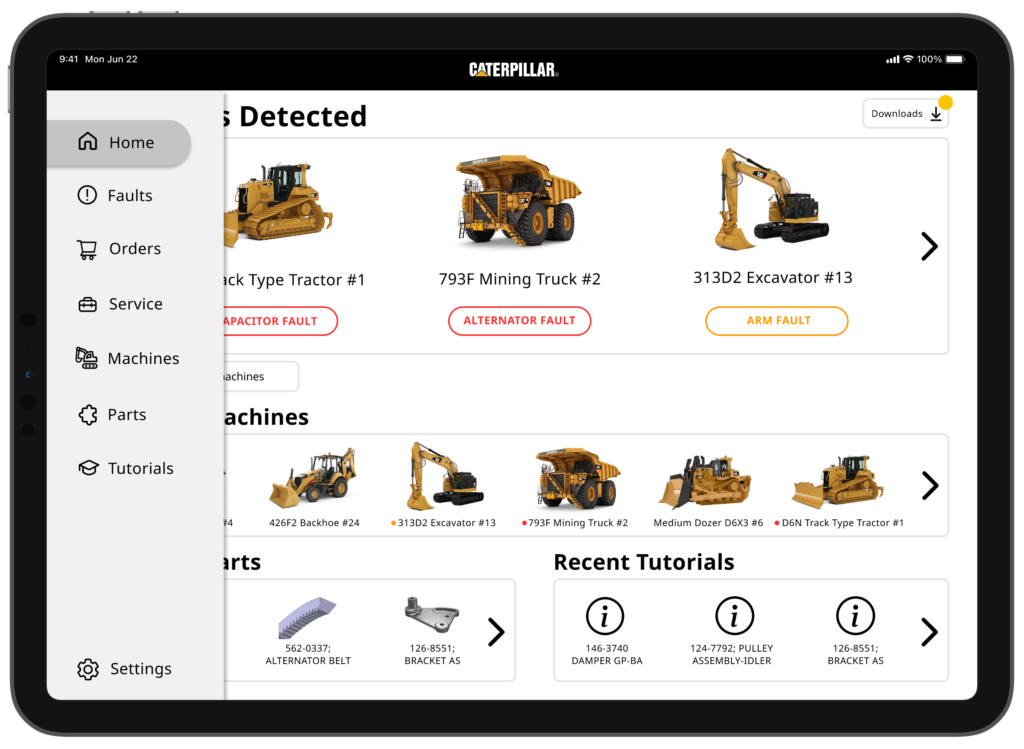
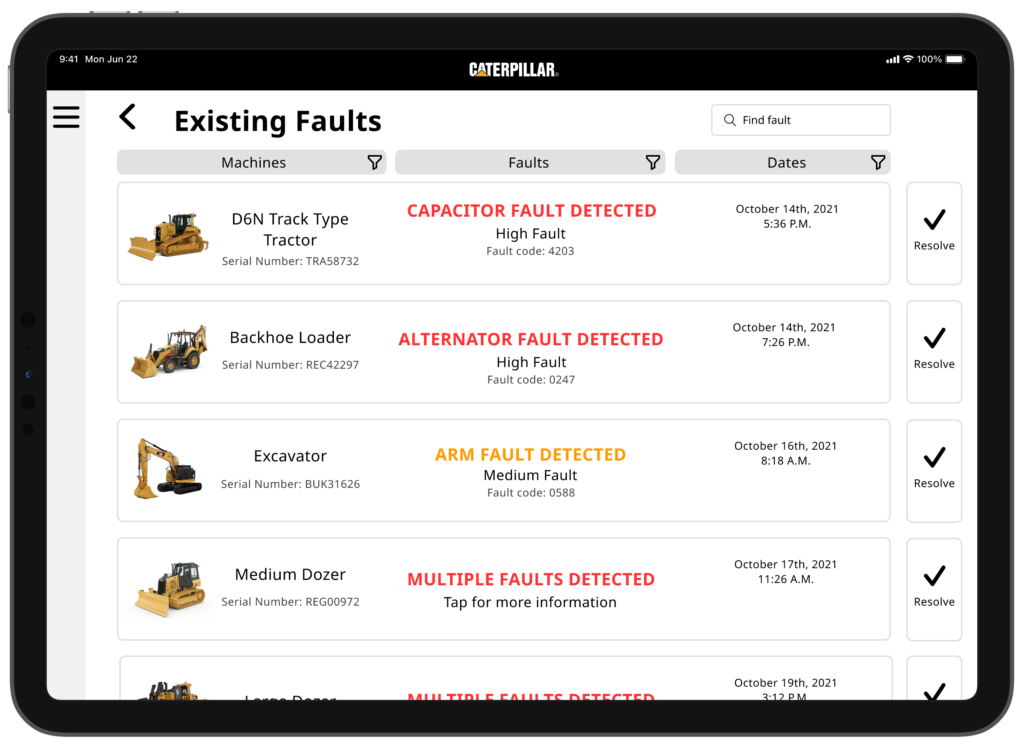
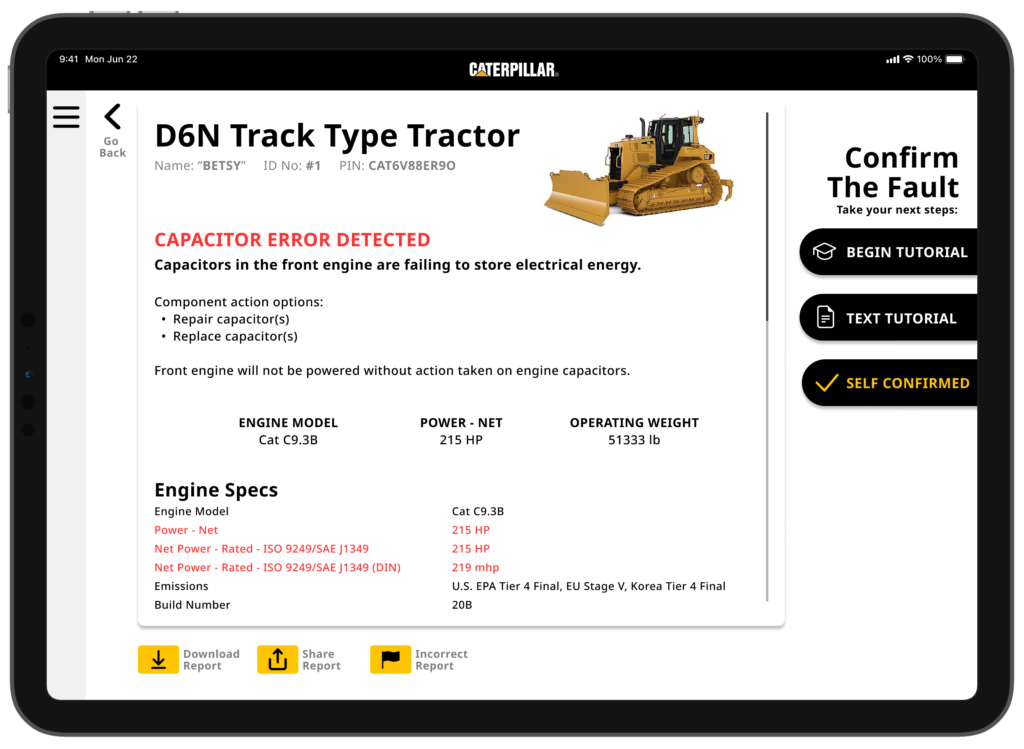
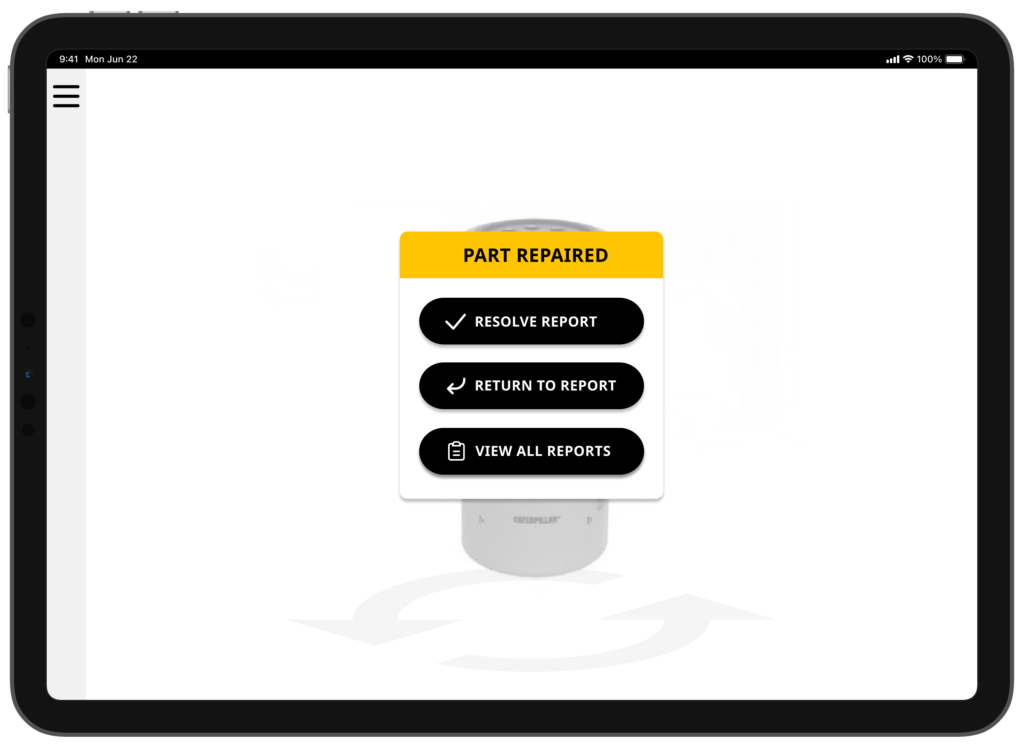
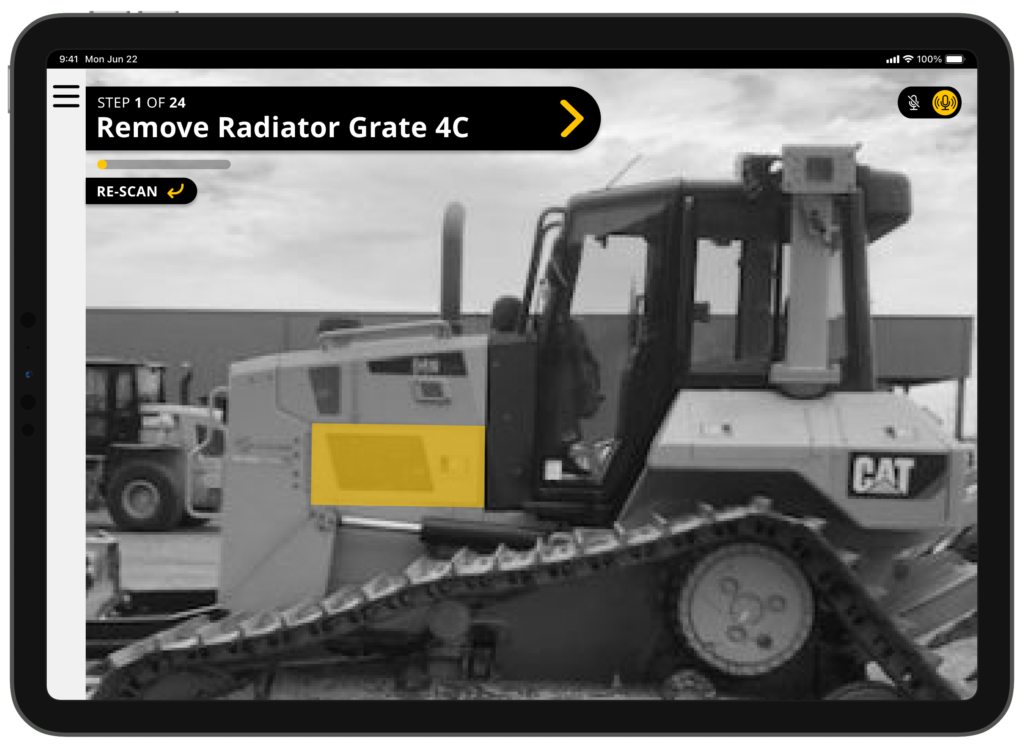
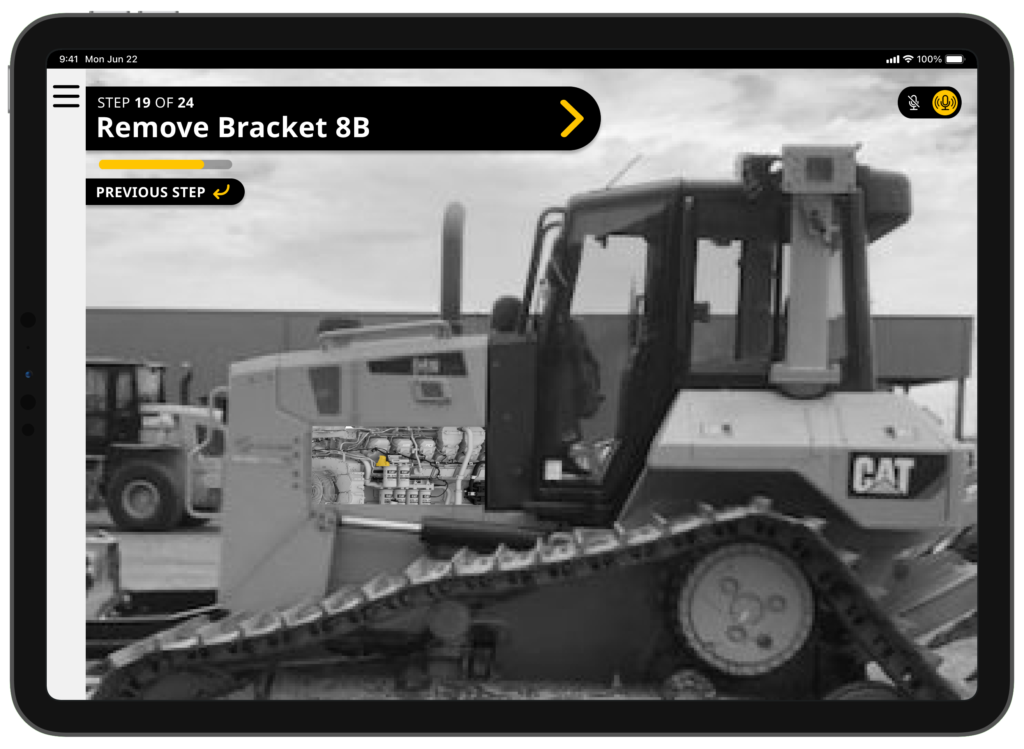
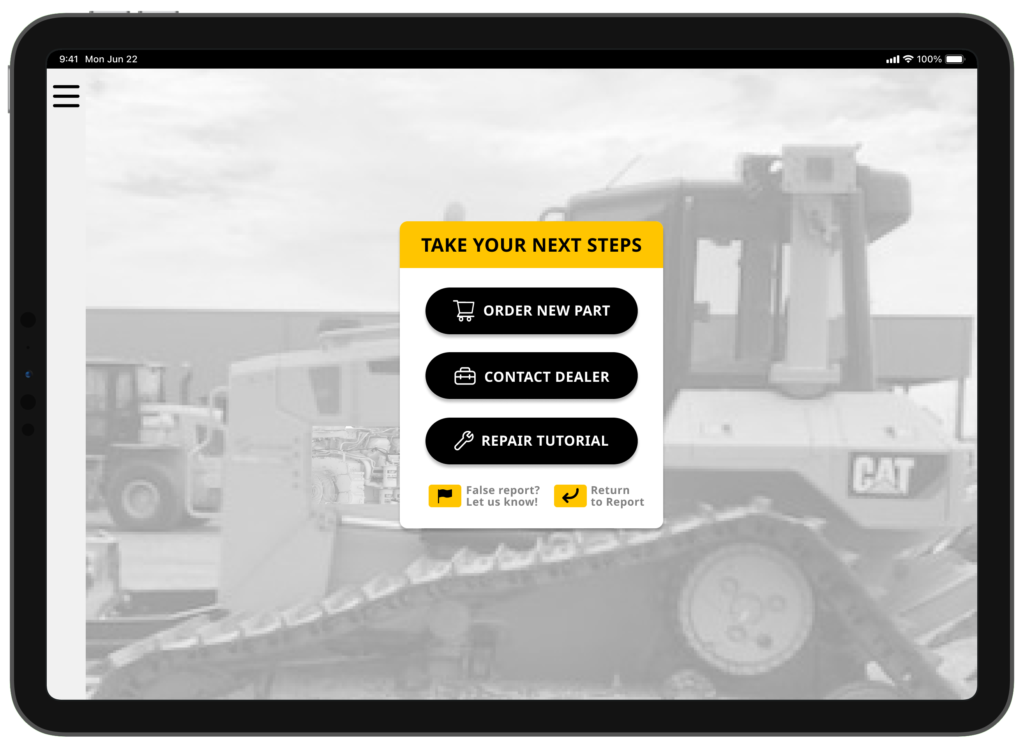
We began with sketching to create the core of the application before turning those sketches into low-fidelity mockups on Figma. From there we transformed and refined our mockups into high-fidelity wireframes. The prototype was then developed, with a focus on a minimalistic design to allow the AR functionality to be the primary focus.
User Testing
We conducted multiple rounds of user testing, leading to several iterations of wireframes and prototypes. Users testing our application provided invaluable feedback which helped refine the user interface and experience. Some of our core findings indicated that:
- Users were able to swiftly navigate through UI to complete tasks
- Users need a way to utilize the application without an Internet Connection
- The application could make maintenance processing and procedures faster
- Users require more hands-off functionality when working with machines
- Our initial home screen design wasn’t able to effectively convey selected information to user preference
Key Features
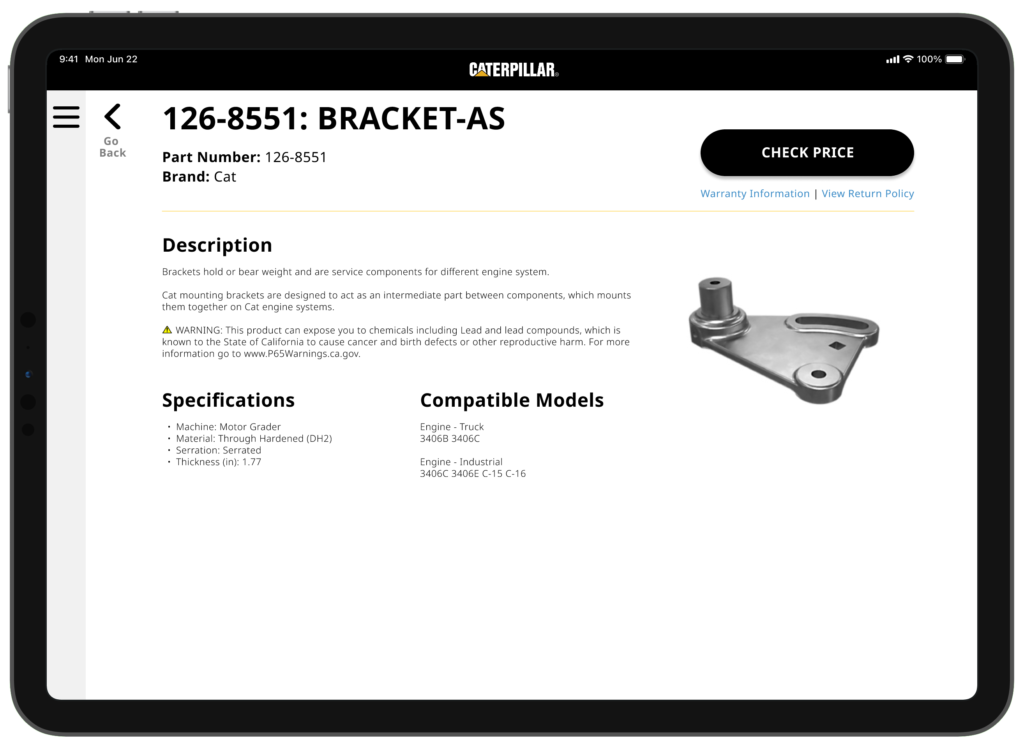
- Contextual tooltips for machinery parts
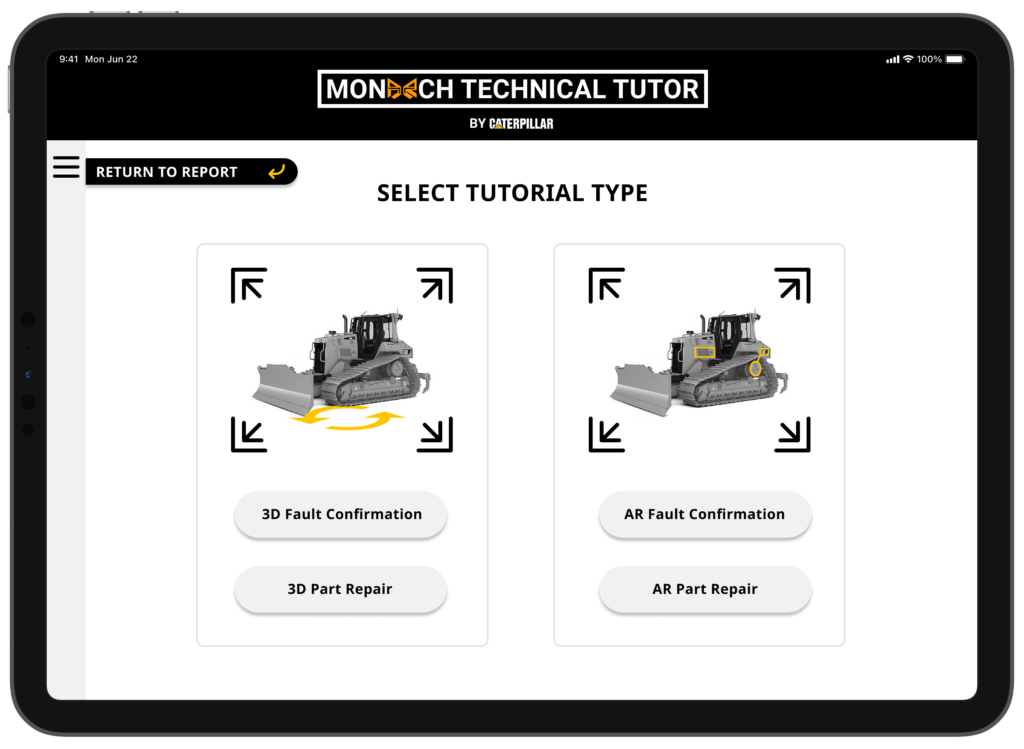
- AR guided maintenance steps
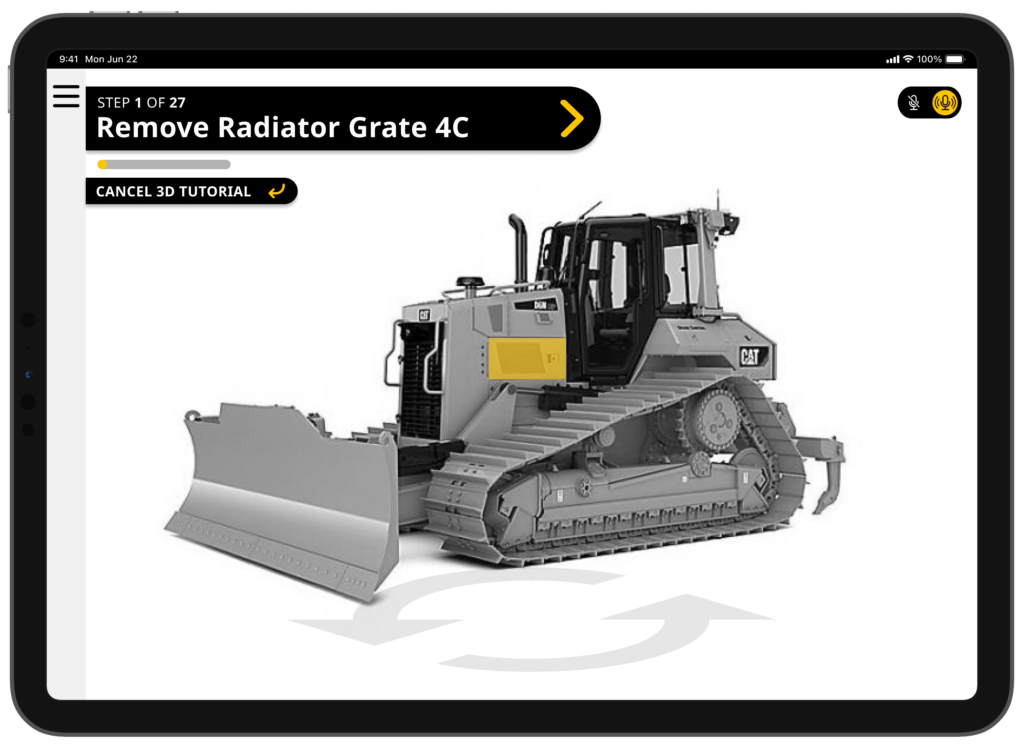
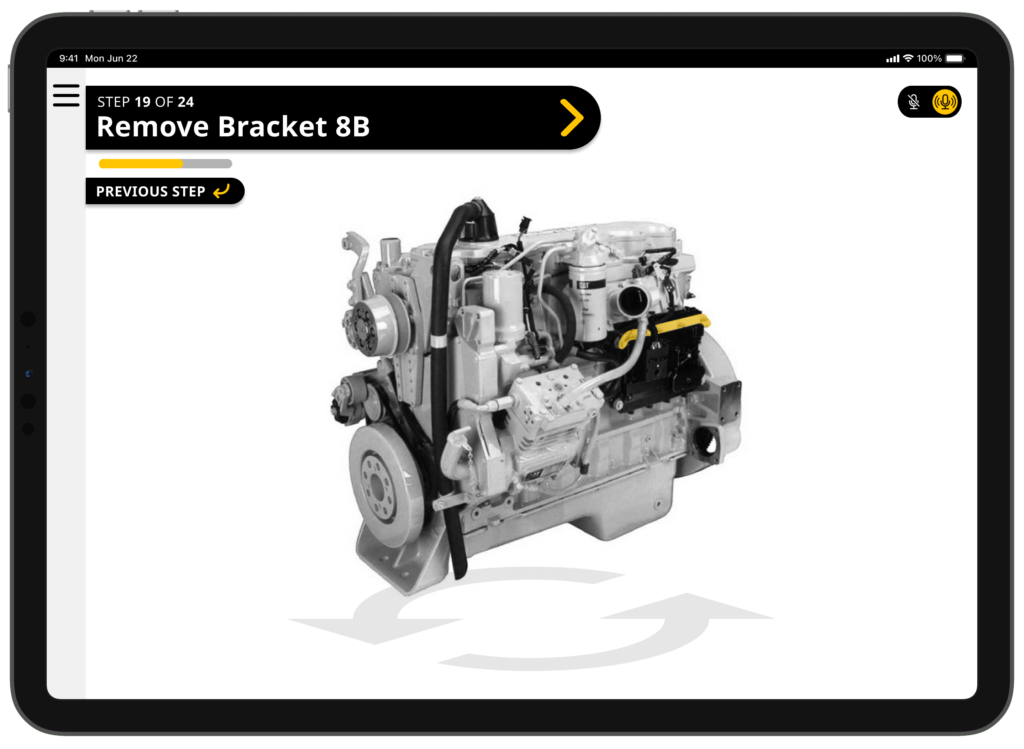
- 3D model guided maintenance steps
- Voice command functionality
- ML capability
User Feedback
- “We need this level of interactivity at CAT”
- “It was pretty easy to navigate”
- “AR is the way to go!”
Conclusion & Future Steps
Users found the AR maintainance assistant prototype to be useful and intuitive. In a real-world setting it would significantly reduce the time and errors associated with machine maintenance. The next steps include expanding the prototype’s capability to cover more types of machinery, working with developers for official development, and integrating machines and app with IOT sensors for predictive maintenance.
Tools & Skills Used
Tools
- Figma
- Utilized for crafting high-fidelity wireframes and interactive prototypes. Figma facilitated real-time feedback, allowing for rapid iteration and refinement of the design. Additionally, Figma was utilized to develop persona graphics and to help outline information architecture
- Adobe Illustrator
- Leveraged to design custom elements, iconography, and the mood board. Illustrator’s precise and expansive toolkit enabled the creation of detailed and visually cohesive assets tailored specifically for the environment of this AR and 3D based design
- Google Products
- Extensive use of various google products (Sheets, Forms, Calendars, Drive, etc.) for conducting and organizing user interviews, scheduling sessions, and collecting feedback. This ensured that the user’s voice was central to the design process, and the insights gathered directly influenced the application’s evolution
- UserTesting.com
- This site was used to find candidates for some of our usability tests and interviews. This allowed us to reach a wider demographic of professional users of varying skill levels
Skills
- Information architecture Design
- Orchestrated the logical structure and organization of the application’s content and functions. This ensured a seamless and intuitive navigation experience for users, especially critical for an AR-based application
- Persona creation
- Developed detailed user personas to encapsulate the needs, preferences, and pain points of the target audience. These personas acted as a guiding beacon throughout the design process, ensuring alignment with users’ needs and expectations
- User interviewing and testing
- Conducted thorough user interviews to gather qualitative data about user needs, challenges, and expectations. Subsequent user testing sessions provided valuable insights into the application’s usability and highlighted areas for improvement
- Mockups and Wireframes
- Using Figma, I crafted detailed wireframes that laid the groundwork and provided clarity for the user interface. I transitioned these mockups, infusing color, typography, and aesthetic details to create high-fidelity visuals. This brought the user interface to life, and enabled team members and clients alike to visualize the end product in a realistic and interactive manner
- Asset Creation
- Leveraged Adobe Illustrator’s precision and versatility to create high-quality, scalable vector graphics that were crucial to the interface. I designed a wide range of assets, from icons and buttons to illustrations and branding elements. These vector assets are not only visually appealing, but optimized for various platforms to ensure consistency. In the realm of UI/UX design, asset creation is an essential facet of my skillset
- AR design principles
- Implemented best practices specific to augmented reality design, ensuring that the application is immersive, interactive, and user friendly. This involved understanding the nuances of overlaying digital information on the physical world and ensuring a harmonious blend between the two