WireSense Project
In this project, I made an AR-based application that allowed users to see wires through walls, and doubled as a database for common cables.



























Case Study
Problem Statement
Electricians and homeowners often face challenges in detecting wires within walls. Traditional methods are invasive, requiring drilling or removal of wall portions to visually inspect the location and routing of wires. This problem motivated the development of WireSense.
Objective
The primary aim for this project was to design an intuitive, efficient, and accessible AR mobile application that allows users to seamlessly detect and visualize wires within walls, enhancing safety and convenience for users with various levels of expertise
Design Process
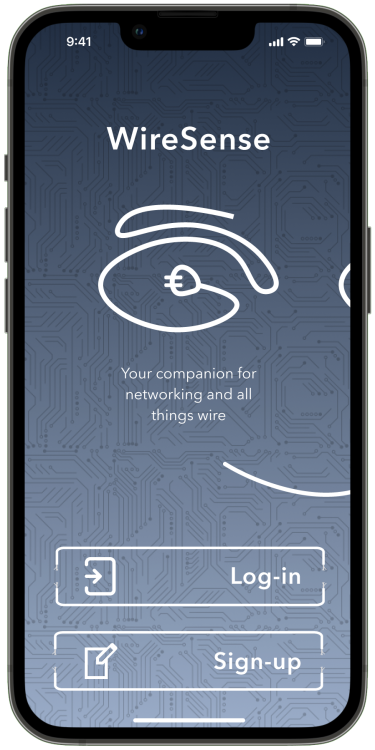
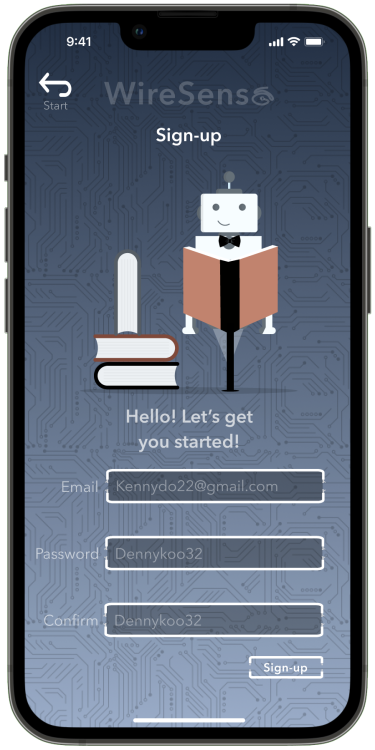
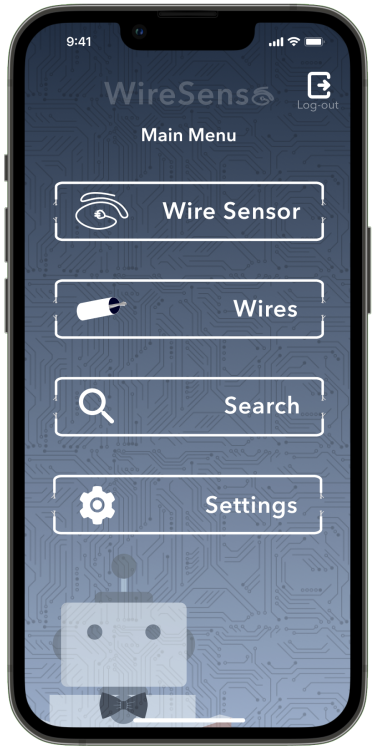
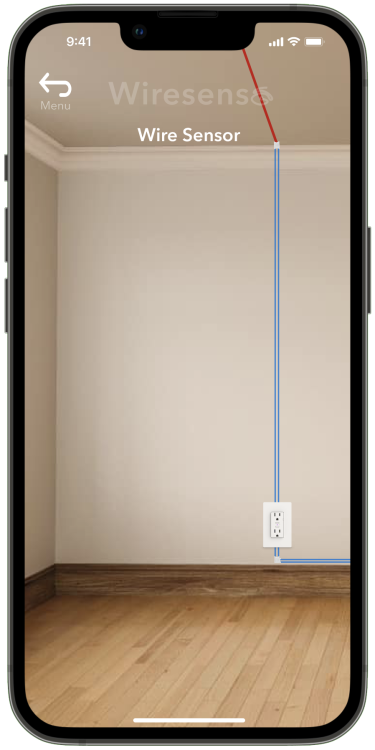
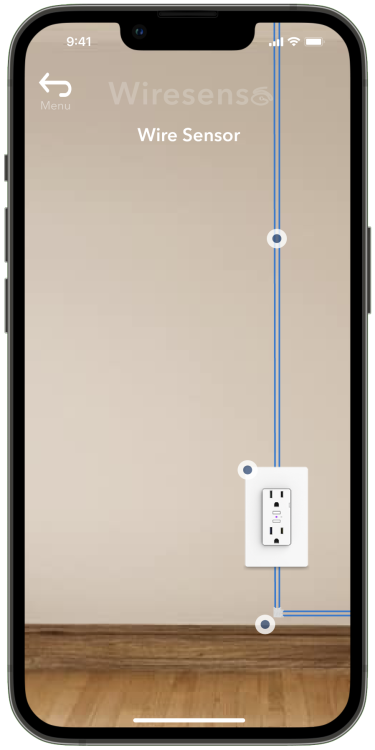
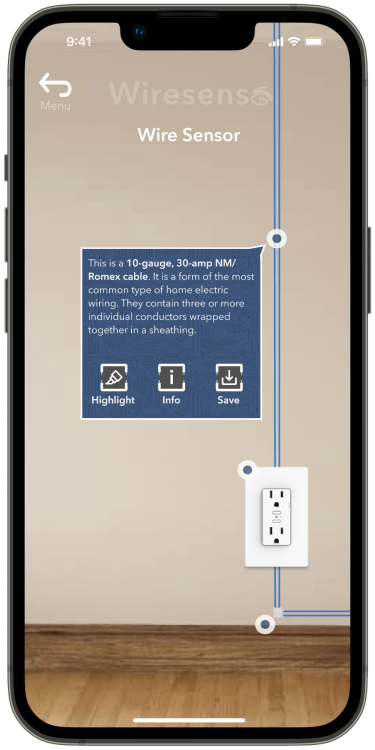
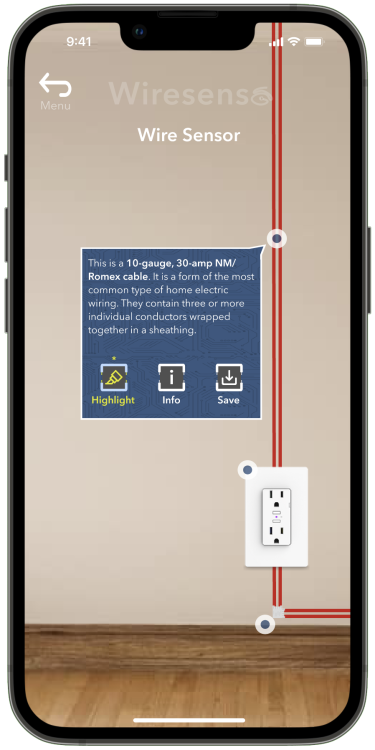
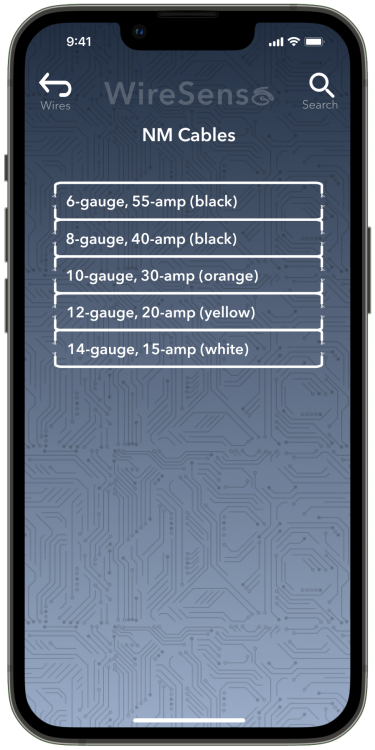
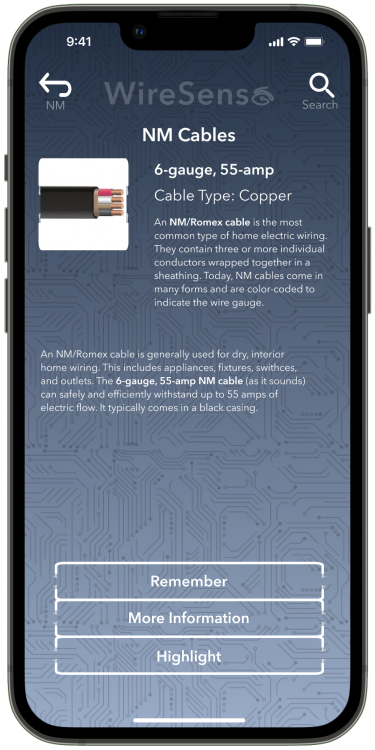
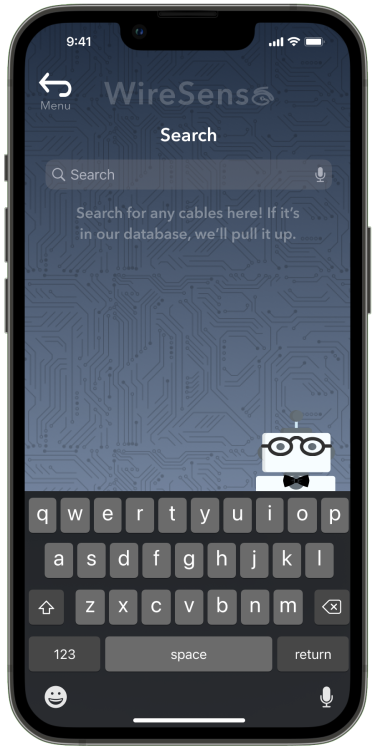
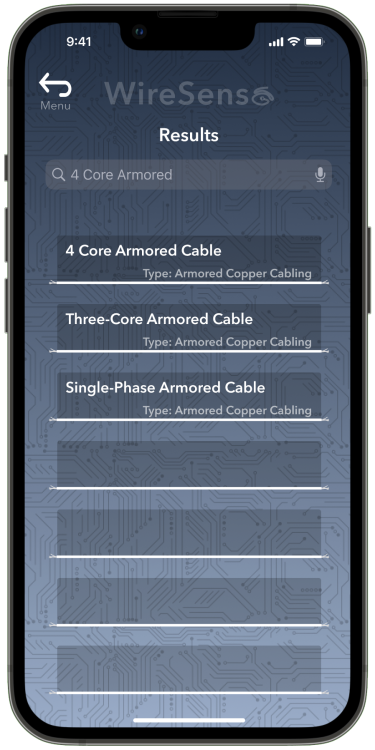
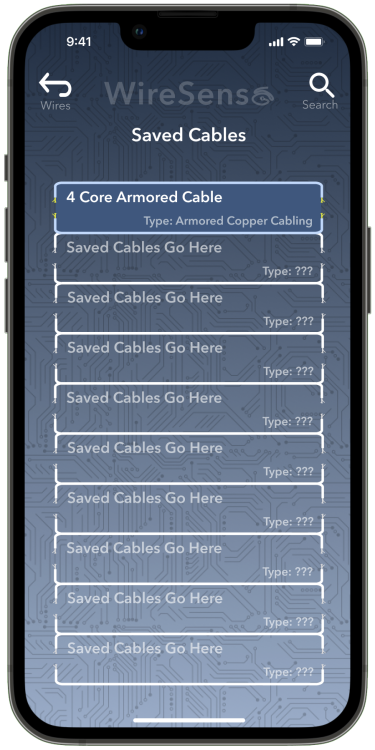
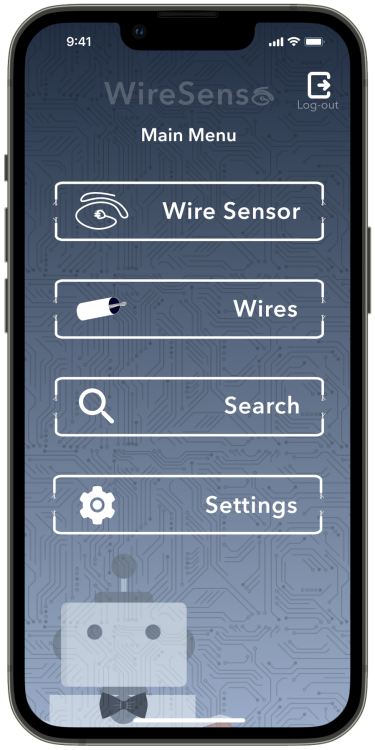
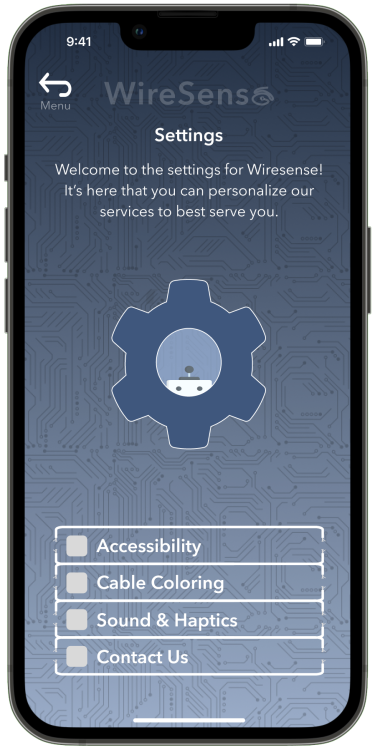
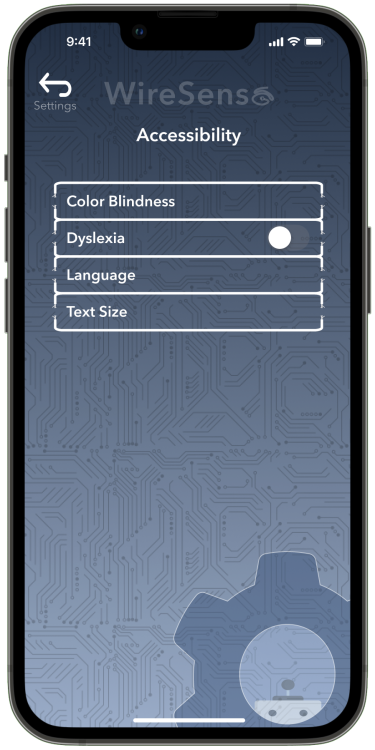
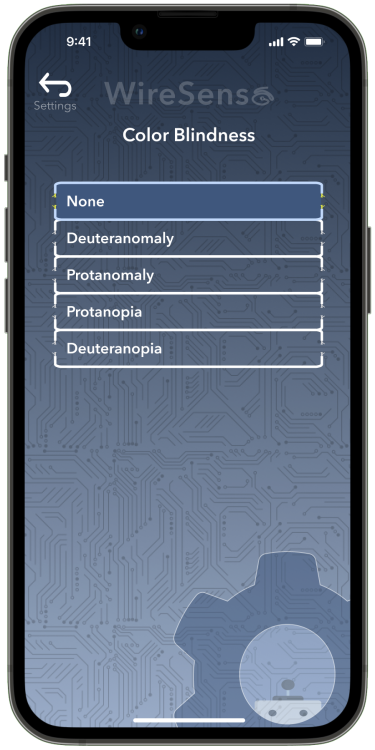
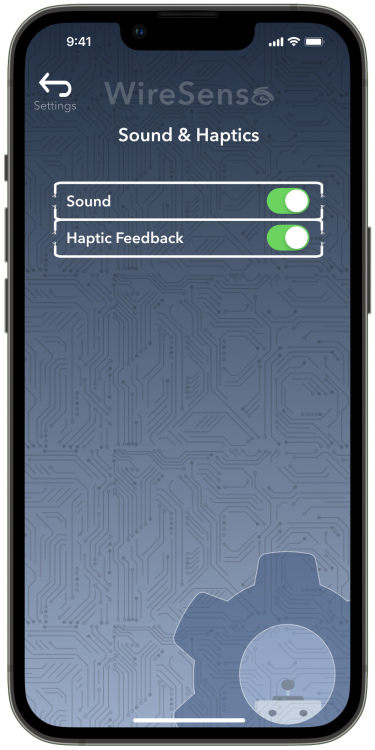
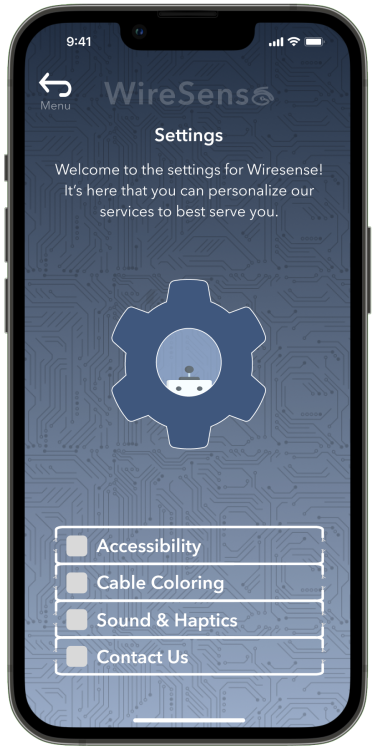
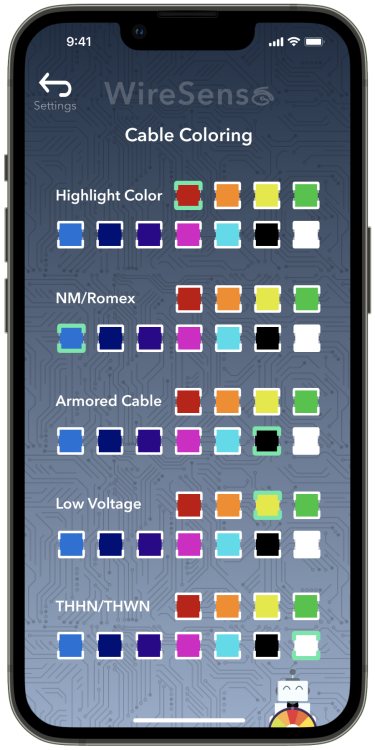
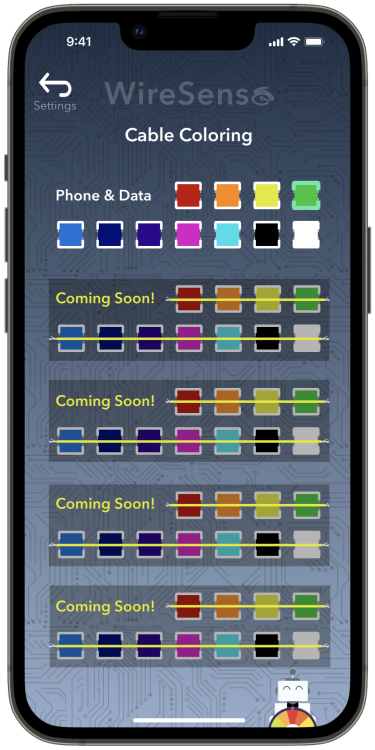
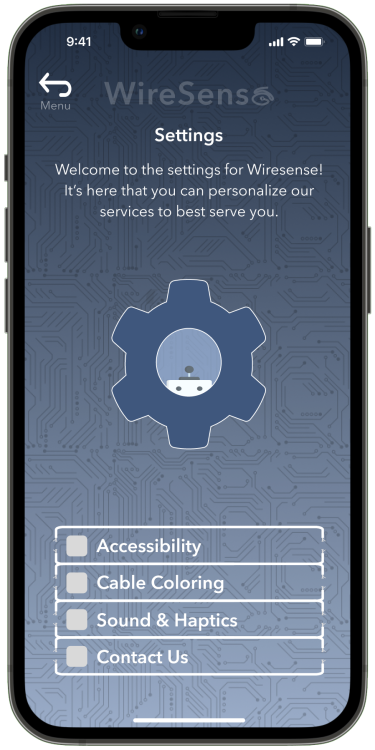
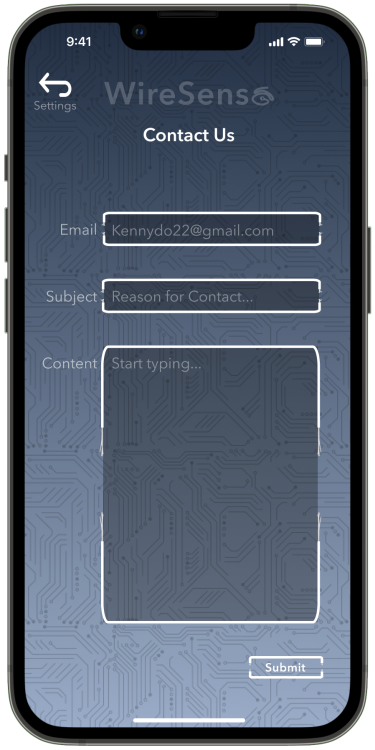
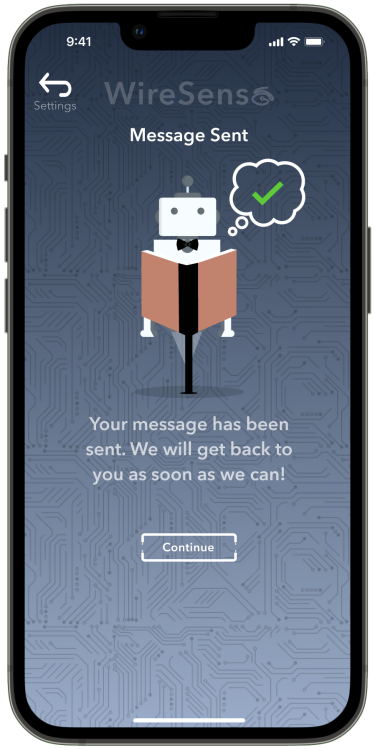
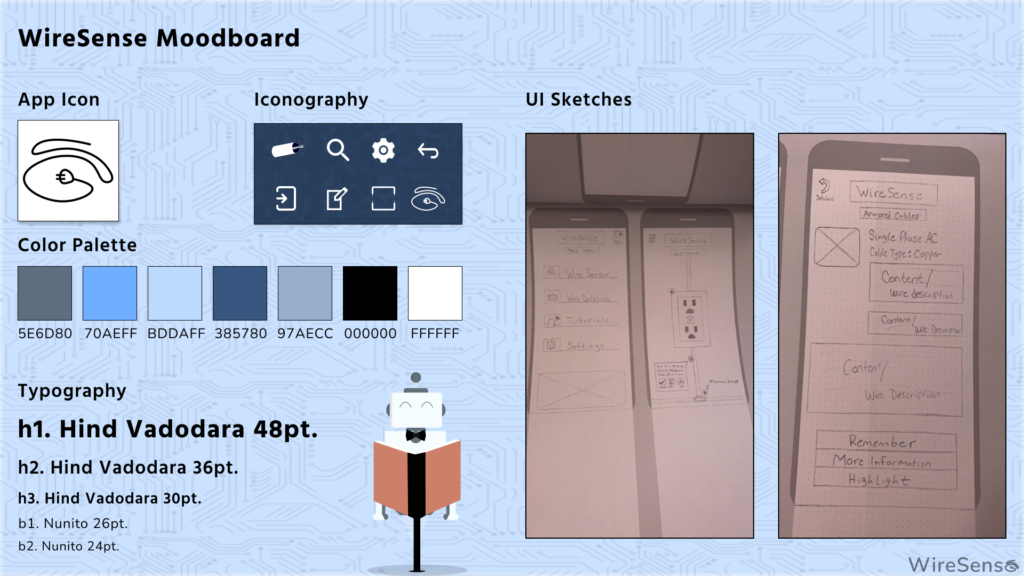
I sketched out the initial app concept by hand and, using Figma, quickly moved to high-fidelity wireframes and prototyping. I aimed for a clean, intuitive interface that could seamlessly integrate AR overlays, showing users where wires and cables were located behind walls. I created icons and other visual elements in Adobe Illustrator to give the app a polished, professional look
User Testing
To make sure the app was practical and easy to use, I conducted user testing with electricians and homeowners. Through Google Forms and Google Meet, I gathered feedback on the prototype’s usability and overall functionality. The input helped me refine the interface, expanding on select features, improving UI and user flow, and creating an experience that is truly beneficial for the user
Outcome
The final prototype was a hit. Users loved the app’s simplicity and its potential to make their work safer and more efficient. By focusing on user needs and iterating based on feedback, I was able to design an AR app that’s both innovative and highly practical. Future steps for this project could include: Implementation of AI maintenance and task assistant and the creation of a wearable version of this application
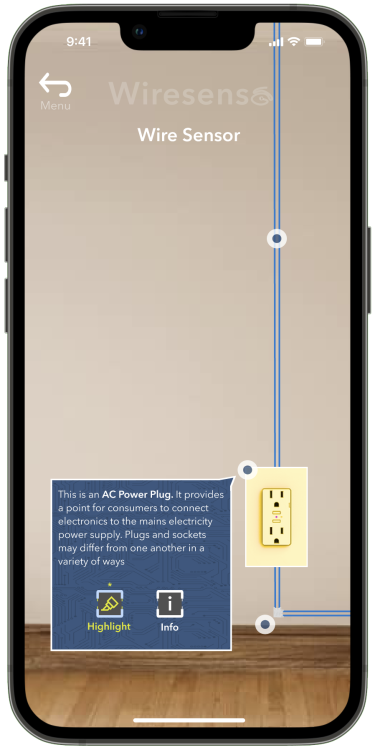
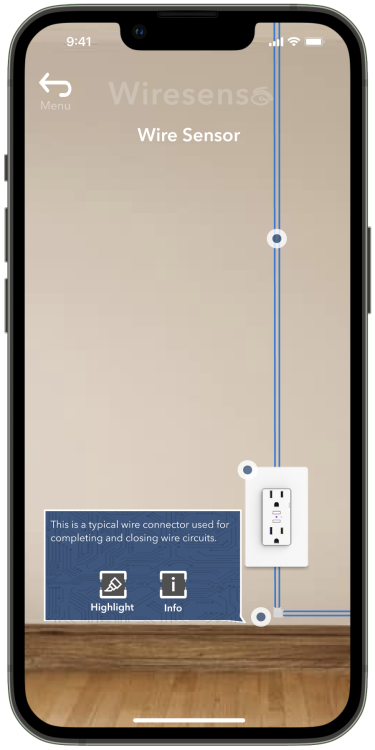
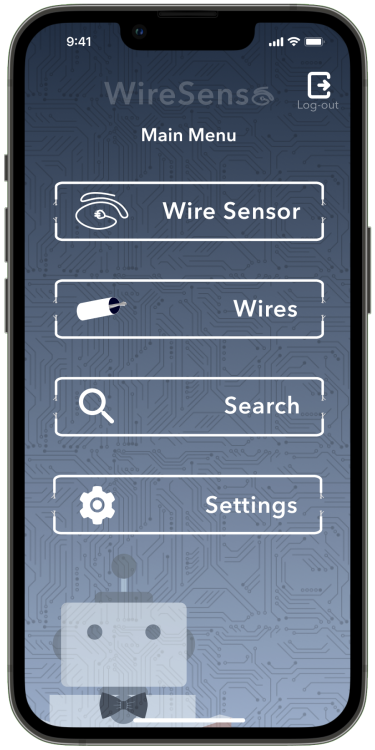
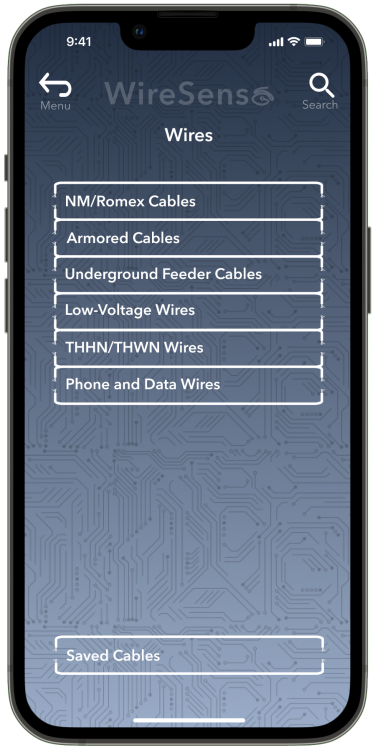
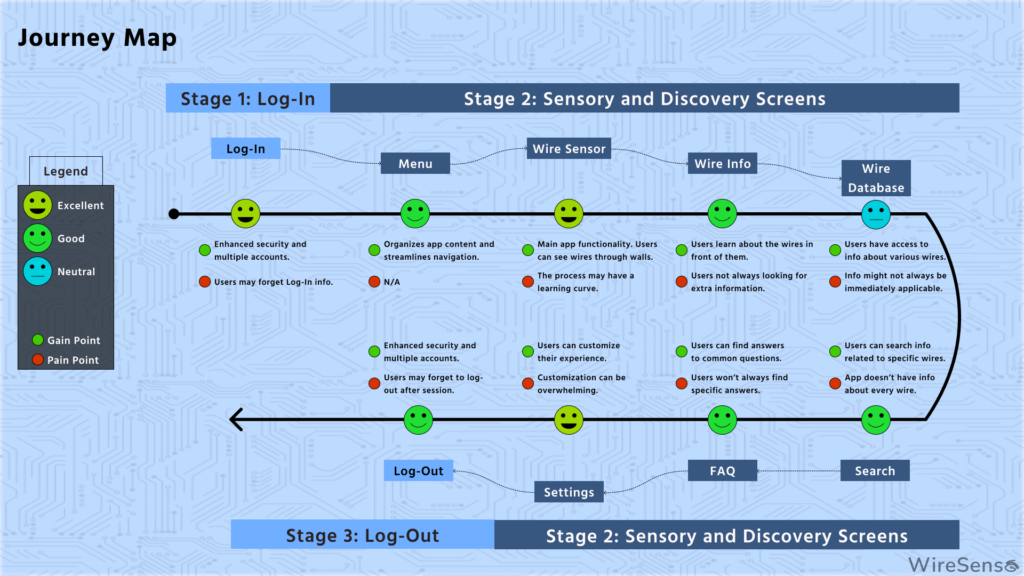
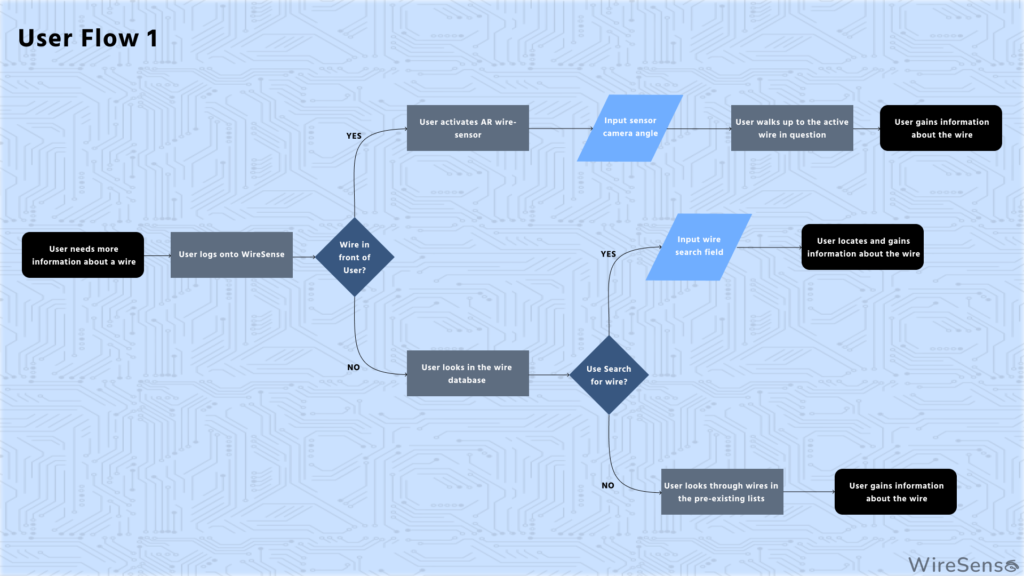
Supporting Media



Tools & Skills Used
Tools
Figma: Utilized for crafting high-fidelity wireframes, interactive prototypes
Adobe Illustrator: Leveraged to design custom elements, iconography, and the mood board
Google Products: (Sheets, Forms, Calendars, Drive, etc.) for conducting and organizing user interviews, scheduling sessions, and collecting feedback
Skills
AR design principles: Implemented best practices specific to AR design, ensuring that the application was immersive, interactive, and user friendly
Mockups, Wireframes, and Prototypes: Designed mockups and high-fidelity wireframes to create an aesthetic and functional interface. Developed several prototypes
Asset Creation: Created high-quality, scalable vector graphics that were crucial to the interface
Information architecture Design: Orchestrated the logical structure and organization of the application’s content and functions
Persona creation: Developed detailed user personas to encapsulate the needs, preferences, and pain points of the target audience
User interviewing and testing: Conducted thorough user interviews to gather qualitative data about user needs, challenges, and expectations
Visual design & aesthetic: Crafted a visually appealing interface and aesthetic also served to enhance the functionality and intuitiveness of the AR-mobile experience